
自高中時期開始,就常以程式解題的方式在撰寫程式,不時就在思考「究竟一個 Online Judge 系統到底是如何建構起來的呢?」藉著這次鐵人賽的機會,希望能夠使用我最近喜歡上的程式語言–Kotlin,來建構出一個簡單的 Online Judge 系統。
Online Judge 系統,可簡稱為 OJ,中文翻譯的話可以叫做線上批改系統。這種系統一般來說就是讓使用者可以透過題目的方式,去練習自己想要練習的程式技巧,練習完後可以傳上系統,讓系統去進行批改,讓使用者了解自己是否有達成題目的目標。底下介紹幾個知名的 Online Judge 系統:

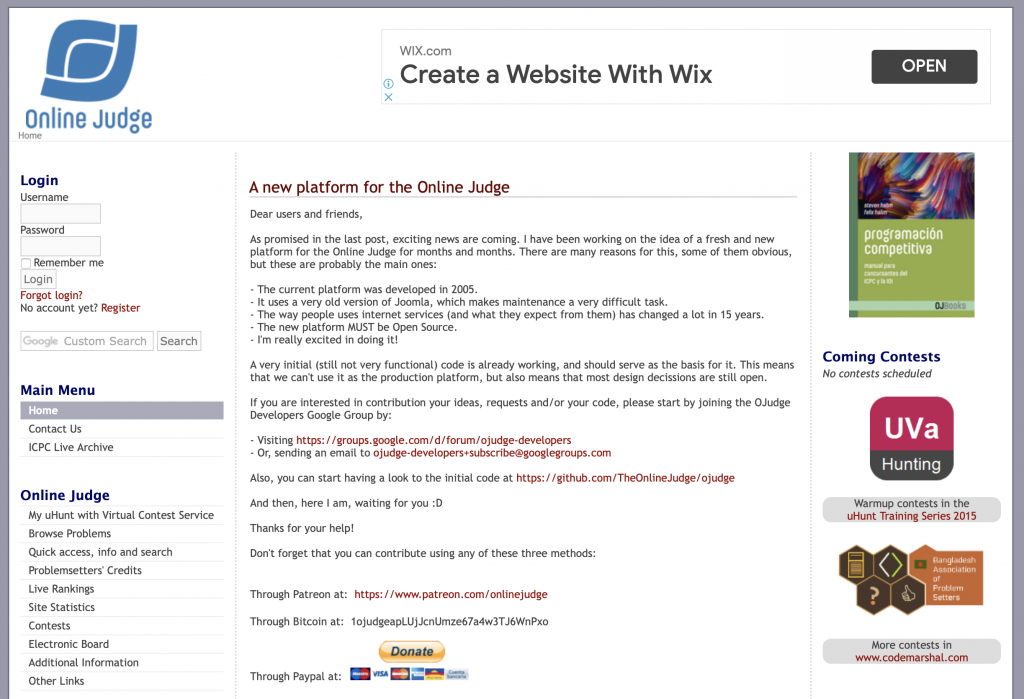
UVa Online Judge,可說是世界知名的線上批改系統之一。它是西班牙瓦雅多利大學所架設的一個線上批改系統,主要存放了很多 ACM/ICPC 競賽的題目,讓許多有要參加該競賽的大專生可以上去解題練個手感。近年該大學將 onlinejudge.org 這個網域給註冊下來讓 UVa Online Judge 使用,也順便將名字給改了,直接把 UVa Online Judge 改叫做 Online Judge,讓未來只要有人提到線上批改系統的話,就等於提到它,可以讓人感受到其野心之大,想要直接成為 Online Judge 這個詞的代名詞。不過由於這個系列文章就是要做一個 Online Judge 系統,故為了避免混淆,未來我還是會用 UVa 這個名字叫它。

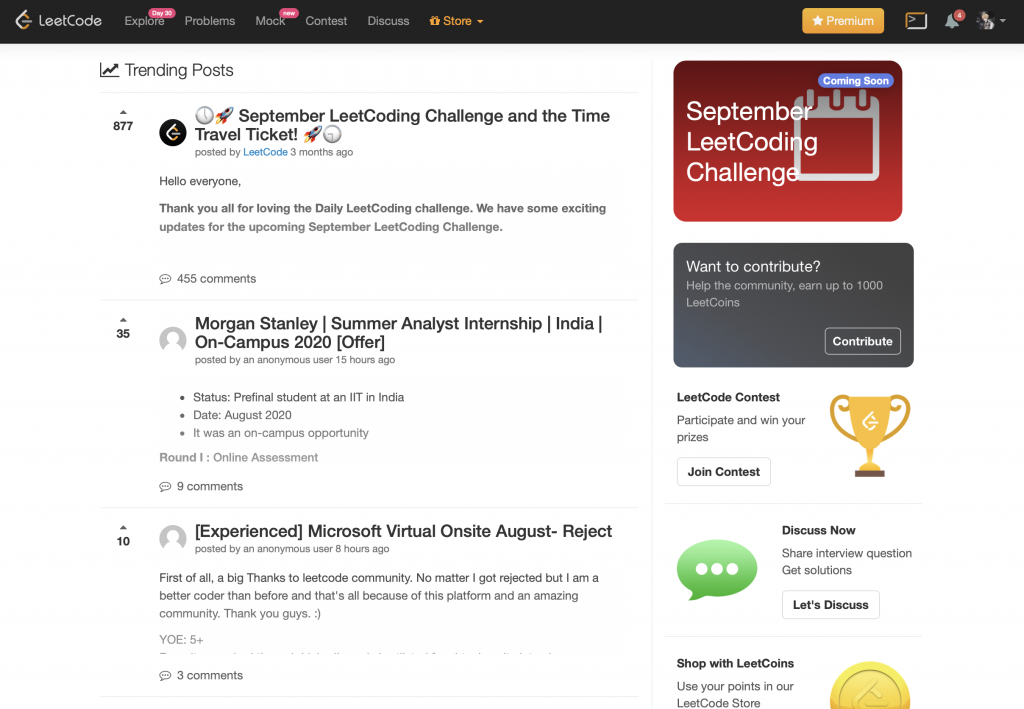
LeetCode (Online Judge),是近年非常火紅的線上批改系統,主要選錄了眾多知名科技公司的面試程式題。只要你是想要去面試科技公司的話,就一定會被推薦去練習 LeetCode。LeetCode 解題的方式比上面所述的 UVa 稍微友善,UVa 在解題的時候常常必須要注意輸入格式和輸出格式的問題,但 LeetCode 是直接去實作其程式內的某個函式即可,故就不太會碰到明明答案是對的,但因為輸出格式中少了一個空白而被批改成錯誤,可以省去思考關於資料格式方面問題的時間。

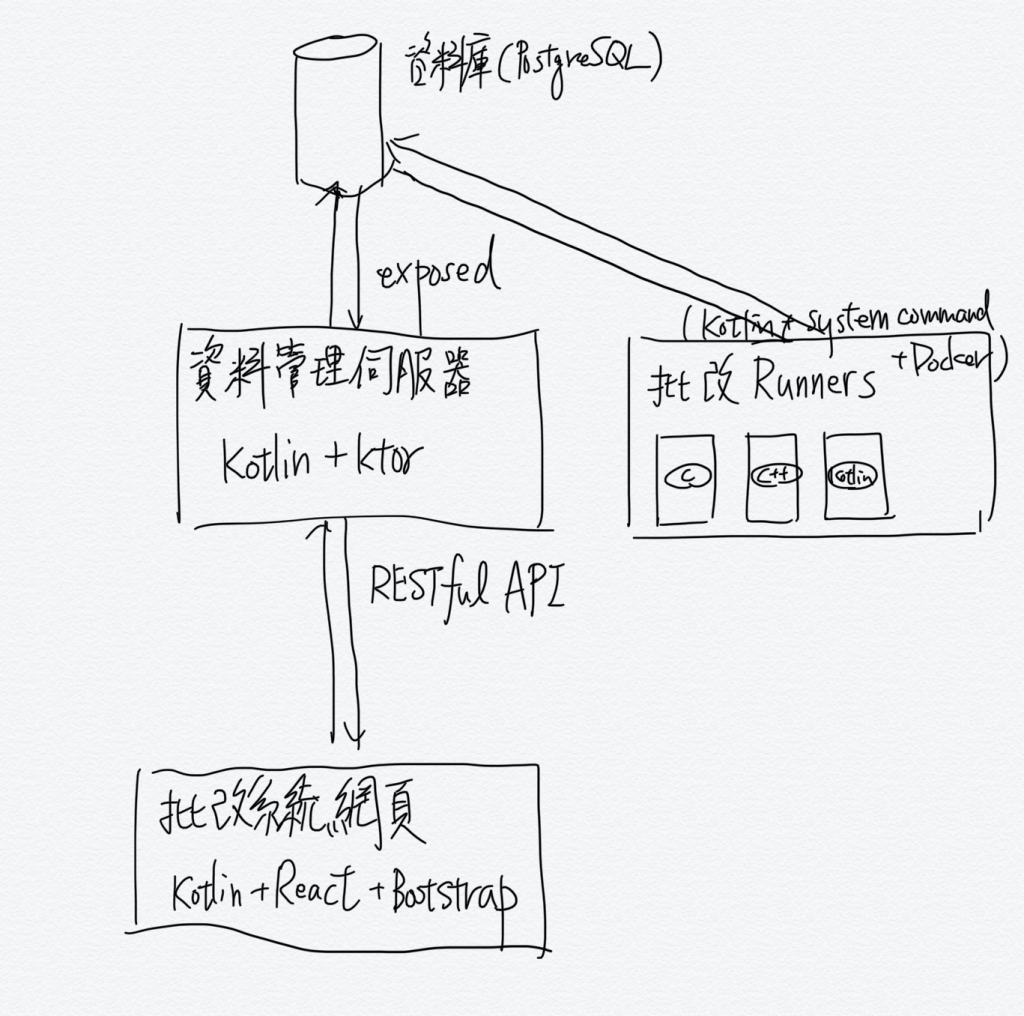
為了要建置出一套簡單的線上批改系統,目前有先思考一個大略的架構。基本上核心部分會有一個資料管理伺服器,負責管理主要的題目資料、遞交的程式碼(Submissions)資料以及會員資料,而這些資料會被存放在 SQL 資料庫內。網頁的部分則透過資料管理伺服器提供的 RESTful API 去進行資料的 CRUD 動作,而批改的 Runners 則直接透過資料庫取得遞交的程式碼與測資去進行批改,批改完後再將結果更新回資料庫。整體架構大概是這樣,上面列了很多專有名詞我會盡量在之後的天數裡慢慢講清楚,至於接下來該怎麼實作的排程我列在下方,有可能會在中途有任何變動,若有變動的話我會再回來修正這個排程。
雖然我目前有先大概查找一下這中間會需要用到哪些技術,也做了上面的排程,但其實有很多技術也都是趁著這個機會第一次去接觸的,難免會有很多實作上不安全、不實用或是描述不清楚的地方,還請大家多多包涵。如果願意在文章下給予意見的話,我會很開心的,非常感謝!
const val 能夠被定義的區塊。routing 與 install 關係的說明,補上安裝 ktor-jackson 設定的圖。title 屬性。status code 成 HTTP Status Code。TestCaseTable 漏掉 score 欄位的問題。這裡記錄一下目前想到之後可以修正的內容問題:
import 問題,以及 Database.connect 永遠都會呈現紅線的問題。標註 的時機,以及需要稍微重新定義名詞的意義(例如:「批改系統」與「審核系統」?目前來說是一樣的)Fetcher 的切法有點不太好,應該要讓 網址、資料類型 和 HTTP Method 相互對應包起來才對,或甚至封裝成動作,不用讓上層知道這是一個 Fetcher。